Your cart is currently empty!

Welcome to create your own wordpress theme for your blog, clients and your business. Take advantage of creating your own wordpress theme that would improve your wordpress website speed and you can add your own widget areas and customize them according to your requirement.
Before, going in deep to explore developing Custom WordPress Theme you need the pre-request coding knowledge. which are basics of HTML, CSS, JavaScript and PHP.
Don’t worry if you don’t have any coding knowledge, even if you follow our article step by step you can create your own WordPress Theme.
At the end of this article-based wordpress theme development course, you will get full-on-hand experience in developing any type of wordpress theme and while learning this course you will create Basic WordPress Blog Theme.
You will learn the Basics of WordPress Theme Development
- Getting an Idea on WordPress Structure
- Setting Local WordPress Theme Development Environment
- Creating a Theme folder and required files
- Adding Styles and Scripts on WordPress Theme
- Creating Header Menu Nav Section with Header template
- Creating a footer section with a copyright section and widget sections
- Creating Sidebar widget areas
- Learning about WordPress Loop and creating a blog layout
- Creating the frontpage template file
- Gathering content dynamically from the WordPress backend
- Finally working with the comment template file
- Finally, get an Ultimate cheatsheet of WordPress Theme Development
Let’s get started creating a basic blog WordPress Theme Development with a Step-by-Step process.
In this Article, we focused on getting an ideal Structure for WordPress Theme.
WordPress Theme is structured with Template Files & Template Tags, so you don’t need coding experience even if you follow these articles you can create your own WordPress theme.
Before we go into developing WordPress themes, you must know what are WordPress Template Files and WordPress Template Tags.
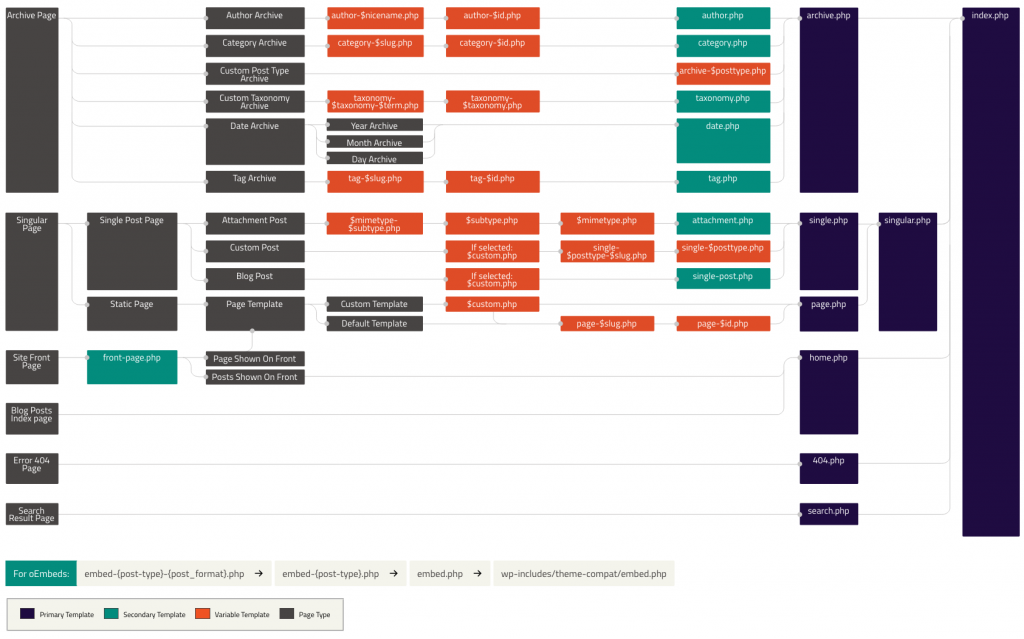
The list of Template Files organized by WordPress, which are hierarchy with each template file connected to each other. The Below listed template files you see in the theme editing folder.
- style.css – the main stylesheet for your wordpress theme and it contains theme styles and the theme information with the author name.
- rtl.css – will be included automatically by using a plugin if your website text direction is right to left.
- index.php – is the main templated file for your entire WordPress Theme
- comments.php – is the comment template file, that collects the comments
- front-page.php – is the front-page template file, when you set up the home page as a Front Page in the setting.
- home.php – this template file is a fall-back template of front-page.php. If you haven’t set the front page in settings then this home template file shows the latest posts.
- single.php – this template file is for single post view by the query. If this file is not present fallback to index.php.
- single-[post-type].php – this template file is viewed for custom post-type files. To make multiple types of styles in your post page view.
- page.php – view the single-page content
- category.php – category template files used with category queried based
- tag.php – display posts tag based
- taxonomy.php – display posts by custom taxonomy
- author.php – display the author posts.
- date.php – display current or post-published date, time, year, month, day, hour, minute, and second queried
- archive.php – this file overrides the category.php, author.php, and date.php for their query type
- search.php – search performed on the website
- attachement.php – to view single image/file/document attachment
- 404.php – page not found error page.

If you are clear about the WordPress template files hierarchy go to the next step to set up your local development environment on your local PC.

Leave a Reply